Я хочу поговорить о том, о чем говорят очень мало, когда речь заходит о сайтах. Это скорее из области брендинга, но вполне применимо к созданию сайтов — эмоции. Многое сказано об удобстве, стиле, красоте и художественной грамотности, но, общаясь с коллегами и заказчиками, я всегда чувствовала, что есть что-то еще. Невербальное визуальное послание, которое действует на наше сознательное и бессознательное, на всех уровнях сообщая чуть ли не самую важную информацию о компании, услуге, товаре или сервисе. Это первое впечатление, первая оценка. Это заложено в нас природой, мы склонны определять по внешнему виду человека «свой» он или «чужой», опасен для нас или полезен, внушает он нам доверие, или нет.

За годы работы у меня скопился целый ряд интересных фраз «Дизайн — это сложно», «Давайте вот тут поярче», «А, может, поиграть цветами/шрифтами?», «Давайте красным жахнем!», «Давайте добавим еще один/три/десять пунктов в меню», «Мне нравятся оба варианта, давайте объединим», «Логотип крупнее!» и т.д. и т.п.
Но как же нарисовать подходящий дизайн для конкретного сайта, как объяснить, что хорошо, а что не очень? Почему лучше так, а не иначе? Безусловно, у каждой задачи может быть множество решений и каждое из них будет верным, если удалось передать суть сайта, его эмоцию. Правильная эмоция — залог успеха (продажи, обращения в компанию). Рекламщики уже давно научились превращать эмоции конкретной целевой аудитории в деньги, а чем в этом плане хуже веб-дизайнеры? Такой, циничный на первый взгляд, подход избавит нас от творческих мук и позволит грамотно объяснить, почему в данной ситуации нас спасет только ядовитая фуксия и крупный шрифт.
Очень хорошо, когда на руках у нас есть полноценный брендбук или фирменный стиль, где все уже четко прописано, но, к сожалению, это явление встречается в природе куда реже, чем хотелось бы. Чаще всего мы имеем на руках только логотип. Или нам предлагается разработать логотип и нарисовать сайт.

Белое — венчальное, черное — печальное.
Не секрет, что цвета действуют на нас определенным образом. Соответственно, сайт производителя экологически чистых соков и сайт крупной компании, продающей бетонные заводы, по определению не могут быть одинаковы по своей цветовой гамме. В зависимости от пола и возраста, потребители также по-разному реагируют на одни и те же цвета.
Сложные цвета и монохром чаще всего ассоциируются с дорогими товарами, элитарностью. Более простые цветовые схемы ориентированы на широкую аудиторию и стоимость этих товаров значительно ниже.
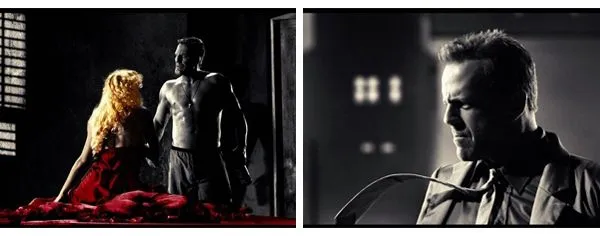
Рекомендуют также использовать в оформлении не более трех акцентирующих цветов (а лучше два). Мы так устроены, что большее количество нам просто тяжелее визуально воспринять и запомнить. Обратите внимание, что солидные бренды сводят фото и видео материалы для своей рекламы к определенной цветовой гамме, контрастирующей или дополняющей логотип. Даже фильмы проходят цветовую коррекцию, чтобы полностью погрузить нас в историю.


Важно, чтобы посетитель (потенциальный покупатель) сразу понял, на каком сайте он находится, что ему предлагают. Если, конечно, намеренно не стоит обратная задача :)
Я с детства не любил овал, я с детства угол рисовал.
Внутри каждого из нас живет ребенок (основы восприятия уже заложены в нас с детства), так почему же с ним не поиграть? Прямые линии, объекты с острыми углами говорят о простоте, строгости, порядке; в то время как округлые формы (будь-то кнопки, пиктограммы) более «дружелюбные». Также можно создавать противоречивые комбинации. Прекрасный пример Windows 8, дизайн интерфейса рассчитан на очень широкую аудиторию. Разработчики предусмотрели возможность смены фона, а в смартфонах с Windows Mobile можно менять цвета самих плиточек.

Ничего не напоминает?:)

Точный маркетинговый расчет положил начало целому тренду, который стал настолько успешным у потребителей, что даже компания Apple сдалась.

Расскажи и покажи.
Опять вспомним нашего малыша, который уже пошел в первый класс и там ему дали азбуку. Если текст сопровождается картинкой, то вероятность его прочтения увеличивается на 80%. Статистические данные также производят более яркое впечатление, если они сопровождаются интересный визуалом. Это отличный инструмент убеждения, благодаря которому, можно ненавязчиво (ключевое слово) рассказать о чем угодно, от схемы работы компании до объемов производства, количестве счастливых клиентов и географии поставок компании.
С появлением новых игрушек (смартфонов, планшетов) мы снова вспомнили детство.

Разделяй и властвуй.
Если вам повезло, то на этапе проектирования сайта вам помогают: маркетолог, руководитель проектов, технические специалисты. Создавая прототипы, вы определяете, где и какая информация будет расположена, как будет вести себя покупатель на каждой странице. Мы способны воспринимать только ограниченное количество информации, поэтому стоит максимально упростить все, что можно упростить. Если толпа людей одновременно начнет рассказывать о чудодейственном креме от бедности, наперебой восхваляя его достоинства, вы толком никого не услышите и ничего не поймете. Точно также мы воспринимаем страницу сайта. Если компания малоизвестная, необходимо сразу сказать, чем она занимается, неплохо также сказать, в каком городе находится. А если филиалов несколько, то следует сделать привязку к городу, либо дать возможность выбрать свой город. Ничего не скрывайте, вам же важно, чтобы покупатель проникся доверием.

Такой подход позволяет делать совершенно разноплановые проекты и чем сложнее задача, тем тщательнее должна быть продумана эмоция. Мы сами порой не осознаем, как ловко дергают нас за ниточки, когда мы покупаем что-то на сайте, смотрим рекламу по телевизору. На мой взгляд, основная тенденция сейчас это честность визуального ряда. Искусственное, пластиковое всем надоело, оно уже не действует, так как раньше. Это похоже на то, что если человека очень долгое время пугать, подкрадываясь сзади и хватая за уши, со временем он перестанет остро реагировать, привыкнет, и его просто будут раздражать ваши приколы. Все меньше в сети псевдо реалистичных отфотошопленных картинок, их сменяют хорошо отснятые в студии визуалы и нестандартные решения.



