Привет, меня зовут Саша Любимова. Я веб-аналитик в агентстве Original Works. Мы с коллегами любим осваивать и применять в работе новые инструменты. В этой статье я решила поделиться очередной находкой, которая появилась не так давно и еще не успела завоевать должной популярности. Речь о сторонних визуализациях Google Data Studio. Я не нашла полноценного руководства по настройке на русском языке, поэтому написала свой подробный гайд для коллег.

Сторонние визуализации используются для расширения возможностей Google Data Studio — функция позволяет создавать собственные визуализации, задавать необходимые настройки стилей. Конечно, для решения задач визуализации вполне достаточно стандартного набора графиков и диаграмм, но когда речь заходит о необходимости предоставить отчет, который будет выглядеть нестандартно, либо структура данных такова, что представить ее текущими инструментами сложно, можно использовать сторонние визуализации. Примером может быть визуализация воронки продаж. В стандартном наборе визуализаций Data Studio она отсутствует, но сторонними разработчиками уже была создана, опубликована в галерее и теперь ее можно применять в отчетах.
Возможно 2 варианта создания собственной визуализации в Google Data Studio: вручную и «способом локальной разработки» (с помощью инструмента dscc-gen).
Инструмент dscc-gen позволяет сгенерировать шаблон визуализации, а также позволяет просматривать изменения в реальном времени, что позволяет быстрее создавать визуализации. Вот здесь есть описание инструмента и видео от Google.
Google создал 2 практические работы, выполнив которые, можно ознакомиться с созданием визуализаций. Они не русифицированы, но при необходимости можно использовать автоматический перевод.
Практикум для разработки «вручную».
Практикум для разработки с помощью dscc-gen.
Я не буду подробно останавливаться на ручном методе, а опишу способ создания сторонней визуализации способом «локальной разработки» (dscc-gen). Удобство этого метода заключается в скорости внесения изменений в код визуализации и просмотра результата без подключения визуализации к отчету. Также нам сразу доступен шаблон визуализации, с которым просто работать
Кратко процесс выглядит так:
- Установка и настройка инструментов для разработки: node.js, Google Cloud SDK, аккаунт Google Cloud;
- Генерация шаблона визуализации — работа с инструментом Google «dscc-gen»;
- Изменение шаблона визуализации;
- Публикация визуализации в DS.
Этап 1. Подготовка окружения
-
Загрузка и установка Node.js c пакетом npm. Скачиваем с сайта https://nodejs.org/, выбираем тот, который подходит вашей системе
.
-
Устанавливаем Google Cloud SDK. Скачать можно на странице. Представлены версии под различные системы. У меня Windows, поэтому я просто прохожу шаги мастера установки.

Google Cloud SDK устанавливается со всеми необходимыми для работы компонентами в том числе языком Python.
-
Далее нам необходимо завершить конфигурацию, запустив gcloud init. Запуск происходит автоматически при завершении установки. Откроется окно:

Здесь нам понадобятся данные аккаунта Google Cloud. Эти данные мы будем вводить, отвечая на вопросы мастера.
На вопрос «Would you like to log in», отвечаем Y и нажимаем «Enter». Откроется браузер, здесь нужно будет залогиниться в Google аккаунте, который вы создали или используете для работы с Google Cloud.

-
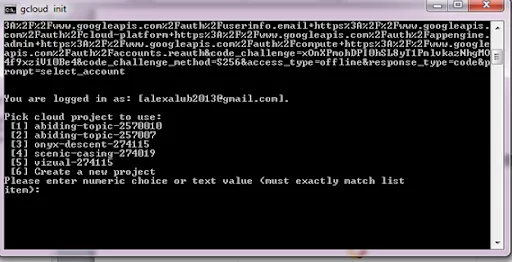
После того как мы залогинились, возвращаемся к окну gcloud init:

Теперь нам нужно выбрать, какой проект в Google Cloud мы будем использовать. Если проект не был создан заранее, можно выбрать Create a new project. Удобнее создать проект заранее через web-интерфейс. У меня был создан проект под номером 3. Поэтому я просто выбираю пункт и нажимаю Enter.
-
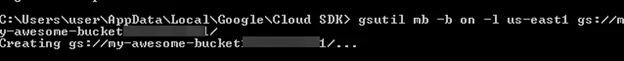
Теперь нам нужно создать набор данных, который будет доступен по адресу gs://имя-набора-данных. Этот адрес будет публичным, он должен быть абсолютно уникальным, иначе система выдаст ошибку.
Набор данных создается с помощью команды в терминале: gsutil mb -b on -l us-east1 gs://указать-имя-набора-данных/

Появившаяся строка creating gs://имя-вашего-набора-данных означает успешное завершение команды.
Этап 2. Работа с инструментом dscc-gen (генерация шаблона визуализации)
-
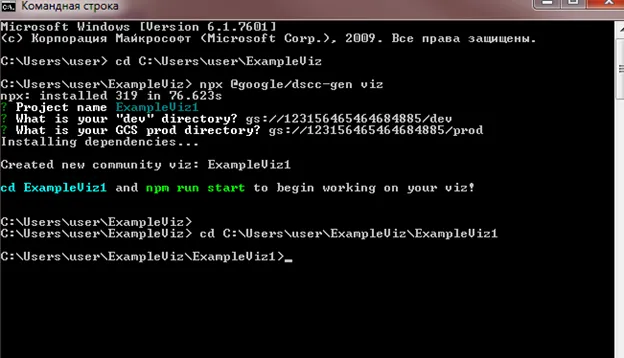
Переходим в локальную папку, где будем хранить файлы визуализации для работы с ними и набираем команду npx @google/dscc-gen viz.
-
В командной строке необходимо будет ввести название проекта и адрес набора данных. Название проекта и набора данных указываем те, которые были на «Этапе 1». После этого внутри набора данных создаем папки dev и prod.

Теперь можно работать с шаблоном визуализации. Посмотрим, как выглядит текущий шаблон визуализации в браузере.
После того, как нами были сгенерированы все файлы визуализации можно просмотреть внешний вид. Далее, когда мы будем вносить изменения в шаблон визуализации, можно будет быстро визуально оценить изменения.
Для того, чтобы сделать предварительный просмотр визуализации нужно ввести команду npm run start. Запуск команды должен происходить в локальной папке с визуализацией. В результате в браузере появится наша визуализация, точнее пока еще шаблон.
Окно можно не закрывать: при изменении кода визуализации изменения будут сразу отображаться на странице без перезагрузки.
Теперь, чтобы поменять внешний вид визуализации нужно редактировать определенные файлы визуализации. Как правило, это файл index.js внутри папки src. Далее подробнее разберем, какие файлы и для чего редактируются внутри визуализации.
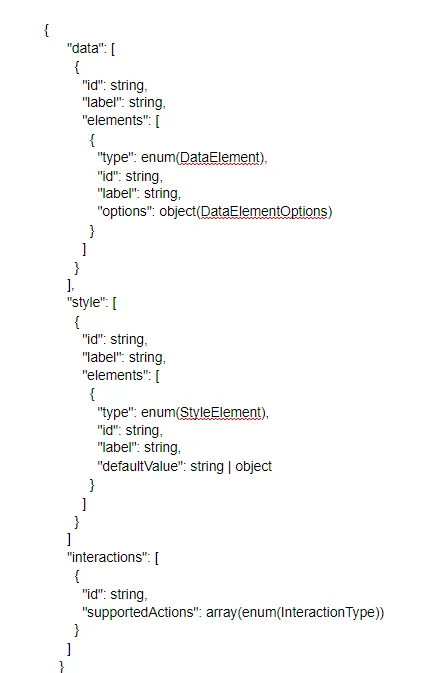
Файл index.json – файл конфигурации визуализации.
Он описывает структуру визуализации. Здесь можно задать, какое максимальное и минимальное количество параметров и показателей будет отображаться в визуализации. Также здесь можно прописать цвета, которые будут использованы в визуализации, параметры панели стилей, которые будут отображаться в отчете Data Studio.
Структура файла выглядит примерно таким образом:

Этот код взят из официальной справки Google.
Необязательно заполнять все параметры в файле. Для работы визуализации достаточно заполнить «data» и задать количество используемых dimension и metrics (минимальное и максимальное значение).
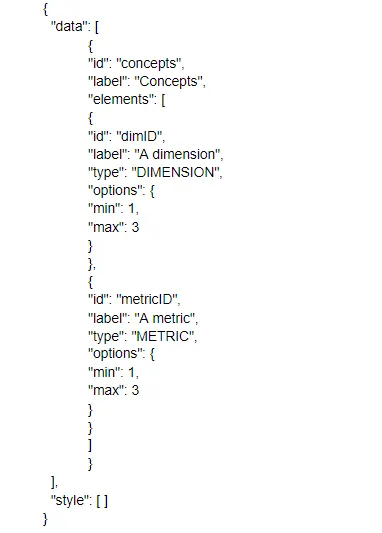
В нашей визуализации файл index.json будет иметь примерно такой вид:

Файл index.js
Этот файл содержит параметры конфигурации, определяющие ее тип и внешний вид. Через этот файл есть возможность подключать сторонние библиотеки, менять тип визуализации. Большая часть работы с визуализацией происходит через этот файл. Работу с ним рассмотрим ниже, на примере подключения сторонней библиотеки.
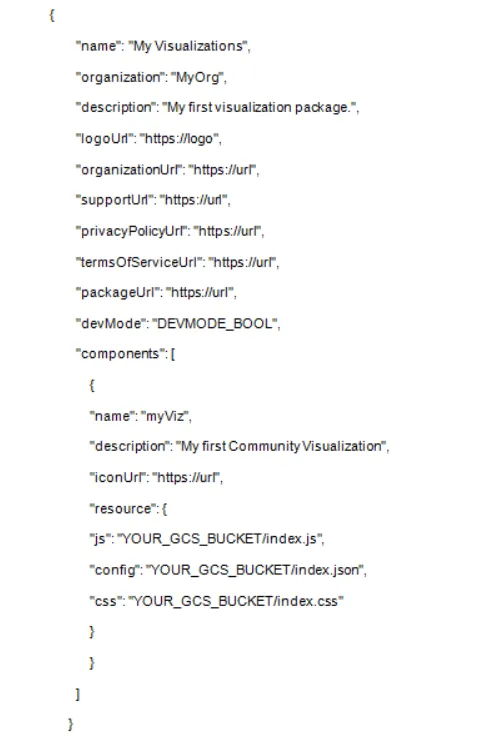
Файл manifest.json
Он содержит сведения о визуализации и местоположении ее ресурсов. Без этого файла невозможна публикация визуализации в Data Studio.
Наш файл пока имеет такую структуру:

Первая часть файла может заполняться по желанию. Эта информация нужна будет для публикации визуализации в галереи. Для подключения визуализации к отчету нам понадобится заполнение «components». Здесь нужно будет указать путь к файлам конфигурации.
Файл localMessage.js
Этот файл необходим для правильного формирования визуализации при ее отображении в браузере, на этапе просмотра. Файл загружается 1 раз перед началом работы. Далее, визуализация получает из него данные об отчете Data Studio: какое количество параметров и показателей используется, названия параметров и показателей, типы полей, стили элемента и т.п. При подключении визуализации к отчету файл уже не используется.
Этап 3. Изменение шаблона визуализации
-
Подключение сторонней библиотеки.
Подключать стороннюю библиотеку можно для ускорения разработки специфической визуализации, которой пока нет в стандартном наборе визуализаций DS. В справке Google и практических работах по созданию визуализации специалисты Google используют библиотеку d3.js. Она содержит огромное количество типов графиков, но несколько сложна в освоении. Я для графиков решила использовать chart.js. У библиотеки очень понятный синтаксис и документация, вполне доступная новичку. Если у вас стоит задача собрать визуально привлекательный отчет для клиента, и вы ограничены по времени, либо вы хотите просто «поиграться» с созданием своей визуализации, то эта библиотека вполне подходит.
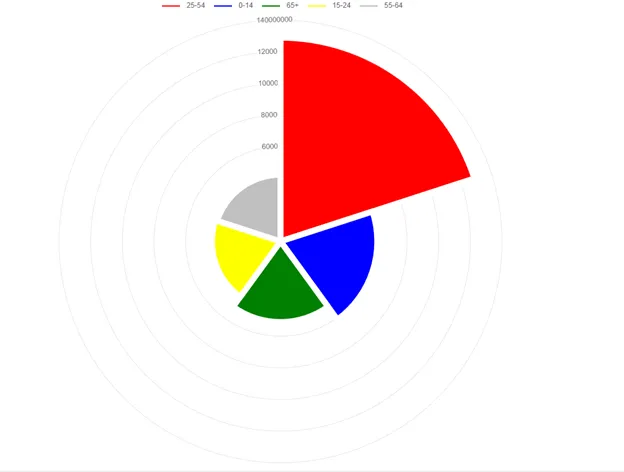
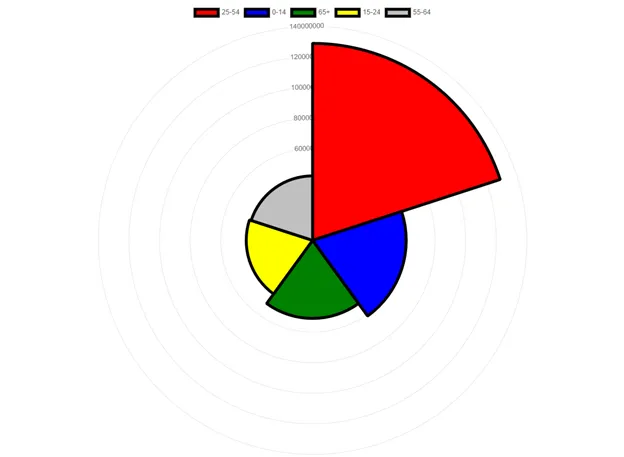
Пример визуализации с подключенной библиотекой chart.js

- Устанавливаем библиотеку и подключаем в файле index.js.
По ссылке есть описание различных способов установки. Затем подключаем библиотеку в index.js: require('chart.js'); Теперь нужно выбрать тип графика и описать его в файле согласно документации chart.js.
- Выбираем тип графика и записываем его в функцию drawViz (основная функция, которая отвечает за внешность визуализации).
В примере я использовала тип графика «Polar Area». Такого вида диаграммы в Data Studio по умолчанию нет, поэтому разработка такой визуализации может быть оправдана. Очевидно, что вы можете использовать любую другую библиотеку и любой тип графика.
В примере я использовала тип графика «Polar Area». Такого вида диаграммы в Data Studio по умолчанию нет, поэтому разработка такой визуализации может быть оправдана. Очевидно, что вы можете использовать любую другую библиотеку и любой тип графика.
Согласно документации для описания этого типа графика нужно:
- задать тип: type: ‘Polar Area’
- задать данные для графика. В массиве data для тестирования значения можно прописать жестко, в коде. Но для полноценной работы визуализации нужно, чтобы значения поступали из объектов metrics и dimension.
Похожая ситуация с цветом визуализации. Если известно количество элементов в источнике данных, по которому будет строится визуализация (случай скорее всего очень редкий, т.к. подразумевается, что визуализация будет универсальной), то можно прописать цвета жестко для каждого элемента.
Наиболее универсальный вариант, подразумевает взаимодействие с цветовой схемой, стилями и опциями, выбранными в отчете Data Studio.
- Устанавливаем библиотеку и подключаем в файле index.js.
- Подключение данных к графику.
Создаем 2 переменных. Это массивы, которые будут получать данные из источника:
databar – получает массив значений показателей (цифры на графике).
labelsbar — получает массив параметров (названия параметров на графике).
var databar= rowData.map((d => d.metricID[0]));
var labelsbar = rowData.map((d => d.dimID[0]));
На этапе локальной разработки (пока мы просматриваем визуализацию у себя в браузере) данные не берутся напрямую из источника, а берутся из файла local message. По умолчанию, при генерации визуализации у нас уже есть тестовые данные в local message. Пока используем их.
- Подключение цветовой схемы к графику.
Цвета, как я уже говорила, можно задать жестко в коде визуализации, задать сценарий назначения цвета, либо добавить интеграцию с Data Studio.
Если мы знаем, какое максимальное количество значений будет в визуализации, то можно просто задать массив с нужным количеством цветов:
Также можно задать свойство для цвета и ширины границы
borderColor: 'black',
borderWidth: 5
Получится вот так:

Такая запись не позволит динамично менять цвета визуализации на основе цветовой схемы отчета Data Studio. Поэтому рассмотрим получение цветовой схемы из отчета Data Studio.
Кратко процесс подключения цветовой схемы выглядит так:
- Обновление файла LocalMessage.js;
- Получение массива цветов из файла LocalMessage.js;
- Добавление массива цветов в визуализацию.
Для того, чтобы получить данные об отчете Data Studio нужно воспользоваться файлом LocalMessage.js. В этот файл записывается «слепок» с данными отчета: тема отчета, применяемые к элементу стили, параметры, показатели, их значения, названия и идентификаторы полей в отчете и т.п.
Для того, чтобы получить актуальные данные об отчете, файл LocalMessage.js нужно обновить:
-
Обновление LocalMessage.js
Для начала обновим файл LocalMessage.js, чтобы в него записались актуальные данные о нашем отчете.
Обновление выполняется командой «npm run update_message» в командной строке. Результатом выполнения команды будет путь, по которому нужно развернуть визуализацию в Data Studio. Копируем путь и идем в отчет Data Studio
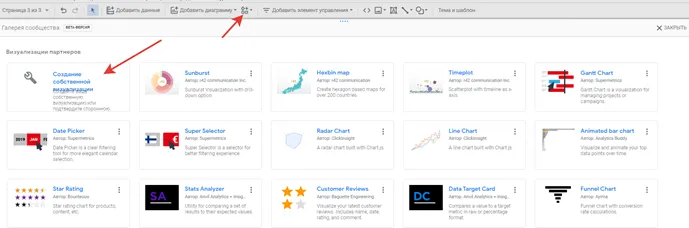
Выбираем «Сторонние визуализации и компоненты» -> «Создание собственной визуализации».

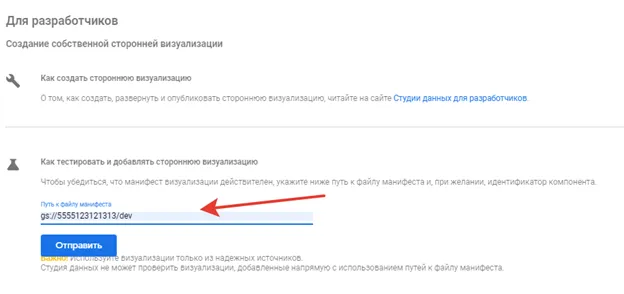
Вставляем в поле путь к визуализации:

Вставляем визуализацию в отчет и получаем поле, которое содержит данные «сообщения». Переходим в режим просмотра, копируем все данные из поля, вставляем в файл LocalMessage.js и сохраняем.
Файл обновлен.
-
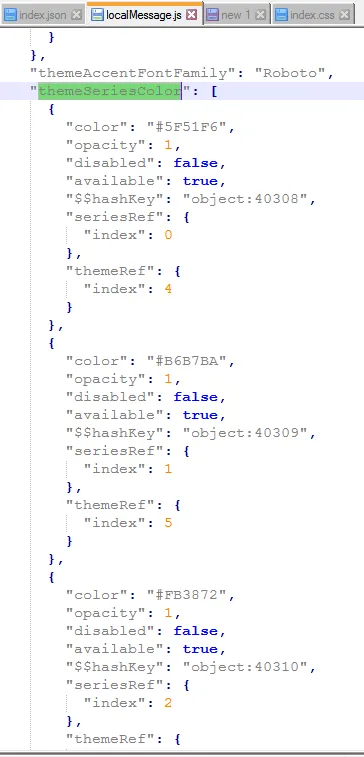
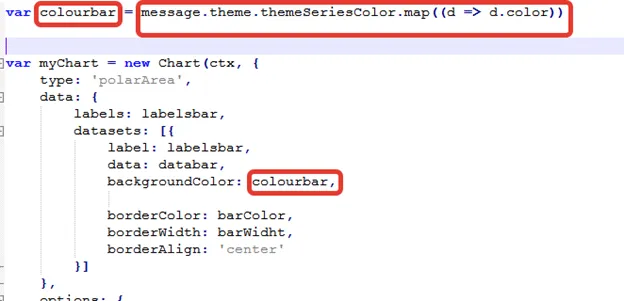
Получаем массив цветов темы для визуализации. Я буду использовать массив «themeSeriesColor» — цвета данных в теме.
-
Внутри функции drawWiz создаем массив на основе массива «themeSeriesColor» из файла LocalMessage.js, в который переносим все значения «color». Затем используем этот массив, как значение для backgroundColor:


После сохранения изменений в файлах, можно просмотреть визуализацию.
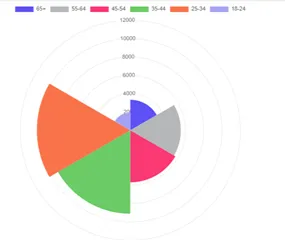
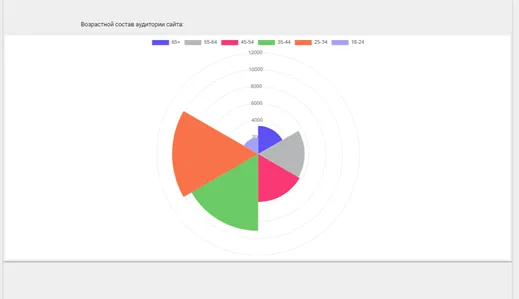
Теперь визуализация раскрашена в цвета темы.

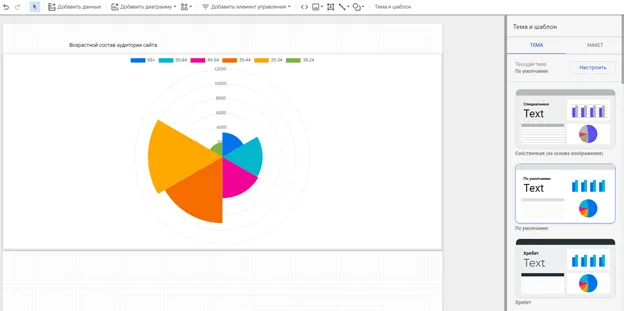
После разворачивания визуализации в отчете можно поменять тему отчета и цвета визуализации изменятся.
Вот как было:

А вот тут поменяли тему, и цвета в визуализации тоже изменились:

Кратко опишу процесс «разворачивания» визуализации в Data Studio из папки dev. Такой вариант подходит, если вы еще не закончили работу с визуализацией.
- Поменять значение const LOCAL в файле index.js с true на false;
- В командной строке, находясь в папке визуализации запустить поочередно команды:
npm run build:dev
npm run push:dev
В результате получим адрес, по которому можно развернуть визуализацию.
В отчете Data Studio выбираем «Сторонние визуализации и компоненты» -> «Создание собственной визуализации». Вводим адрес и добавляем к отчету.
Как создать настройки панели стилей
Чтобы сделать визуализацию более гибкой в настройках, нужно осуществить взаимодействие визуализации со стилевой панелью в Data Studio. В нашей визуализации мы зададим настройки для изменения толщины и цвета границ сегментов диаграммы.
Файл Localmessage.js нам будет не нужен. Все настройки будут прописываться в файле index.json. Кстати, просматривать эти изменения в визуализации локально уже не получится. Нужно будет разворачивать визуализацию в Data Studio.
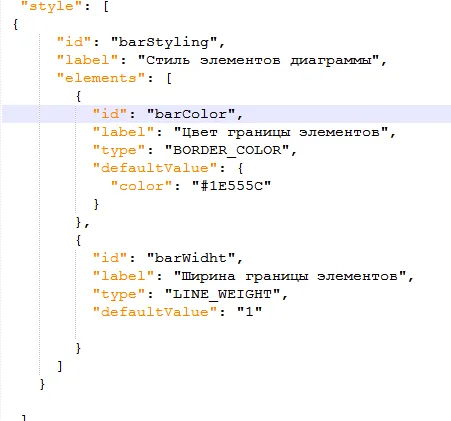
Откроем файл index.json и в массив «style» добавим информацию о настройках:

Id элементов должны быть уникальными. По этим id можно обращаться к элементам массива и получать значения для переменных, описывающих цвет и ширину границ элементов в index.js.
Label – всплывающая подсказка к настройкам, которые будут отображаться в DS.
Type – тип элемента, нужно выбирать в соответствии с документацией от Google https://developers.google.com/datastudio/visualization/config-referenc? hl=ru
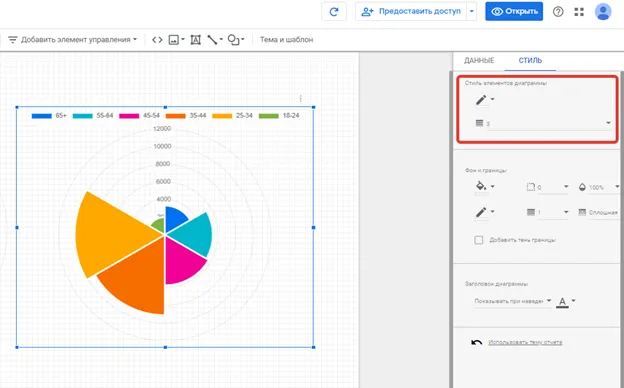
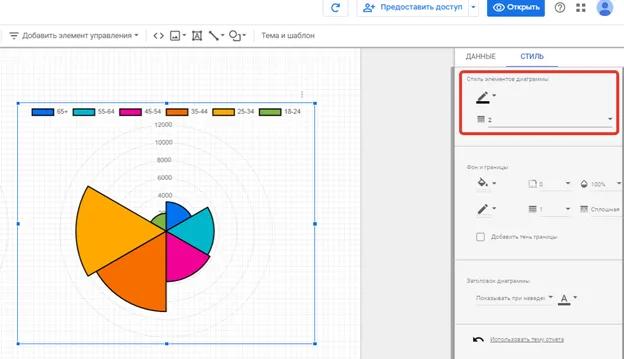
После внесения изменения в index.json и index.js необходимо провести публикацию визуализации в отчете. Результат:

Отобразилась панель настроек. А теперь изменим стиль границ:

Этап 4. Публикация визуализации
Если нас все устраивает, произведем «окончательную» публикацию визуализации в папку prod. Отличие от папки dev состоит в том, что будет включено кеширование и объем файлов java script будет меньше. Разворачивание аналогично разворачиванию в папку dev, только мы будем использовать команды:
npm run build:prod
npm run push:prod
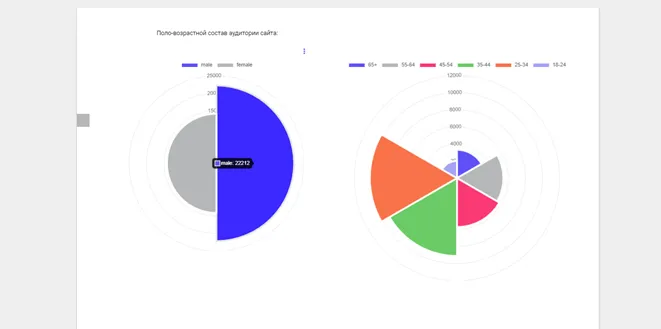
После разворачивания можем добавить визуализации в отчет:

При наведении на область диаграммы можно просмотреть дополнительную информацию.
После публикации, ссылкой на визуализацию можно делиться с другими пользователями. Также не обязательно проходить публикацию через галерею, если визуализацию вы создаете для себя.
Для публикации в галерее визуализаций необходимо выполнить ряд условий и пройти проверку
Правила публикации указаны здесь.
Если кратко, то:
- Нужно заполнить файл манифеста;
- Создать демо-отчет, использующий визуализацию;
- Указать техническую информацию, связанную с отчетом;
- Запросить проверку.
После успешного прохождения проверки, визуализация появится в галерее и станет общедоступной.
На первый взгляд процесс локальной разработки сторонней визуализации может показаться сложным и трудозатратным. Однако у специалиста «в теме» эта задача займет буквально пару часов. Тратить на это время стоит в том случае, если вы или ваши клиенты часто работаете с большим количеством данных, которые сложно наглядно представить стандартной визуализацией: тепловые карты, визуализация воронки продаж и т.п. Надеюсь, этот гайд окажется для вас полезным, и вы сможете его использовать на практике.